最近用H5做了一个浪漫的页面,用于record our love,
这个页面特适合程序员表白、记录爱情故事、送女友礼物...
如果你也有个女朋友的话,那么可以认真看看下面的代码,或许会对你有帮助哦!
字母动画
打开后,可以看到页面的字母是一个字一个字敲出来的,这实际上是利用了一个定时器来实现的。
(function (a) { a.fn.typewriter = function () { this.each(function () { var d = a(this), c = d.html(), b = 0; d.html(""); var e = setInterval(function () { var f = c.substr(b, 1); if (f == "<") { b = c.indexOf(">", b) + 1 } else { b++ } d.html(c.substring(0, b) + (b & 1 ? "_" : "")); if (b >= c.length) { clearInterval(e) } }, 75) }); return this }})(jQuery); 纪念日倒计时
实现方式:首先定义好你们的纪念日,然后获取当前系统时间,然后计算秒数差值,然后将其转化为天数、小时数即可,
关键核心代码实现如下:
function timeElapse(c) { var e = Date(); var f = (Date.parse(e) - Date.parse(c)) / 1000; var g = Math.floor(f / (3600 * 24)); f = f % (3600 * 24); var b = Math.floor(f / 3600); if (b < 10) { b = "0" + b } f = f % 3600; var d = Math.floor(f / 60); if (d < 10) { d = "0" + d } f = f % 60; if (f < 10) { f = "0" + f } var a = '' + g + ' days ' + b + ' hours ' + d + ' minutes ' + f + " seconds"; $("#elapseClock").html(a)} 通过一个定时器来实现的时间刷新,每隔 500 毫秒调用一次:
setInterval(function () { timeElapse(together); }, 500); 动画心形
实现方式:画的时候巧妙的利用了贝塞尔曲线来绘制一个心形,同时在在画的过程中还加了花开的效果,花开的效果使用了随机数和随机颜色生成。
其中动画画心形的核心代码如下:
Petal.prototype = { draw: function () { var a = this.bloom.garden.ctx; var e, d, c, b; e = new Vector(0, this.r).rotate(Garden.degrad(this.startAngle)); d = e.clone().rotate(Garden.degrad(this.angle)); c = e.clone().mult(this.stretchA); b = d.clone().mult(this.stretchB); a.strokeStyle = this.bloom.c; a.beginPath(); a.moveTo(e.x, e.y); a.bezierCurveTo(c.x, c.y, b.x, b.y, d.x, d.y); a.stroke() }, render: function () { if (this.r <= this.bloom.r) { this.r += this.growFactor; this.draw() } else { this.isfinished = true } }};
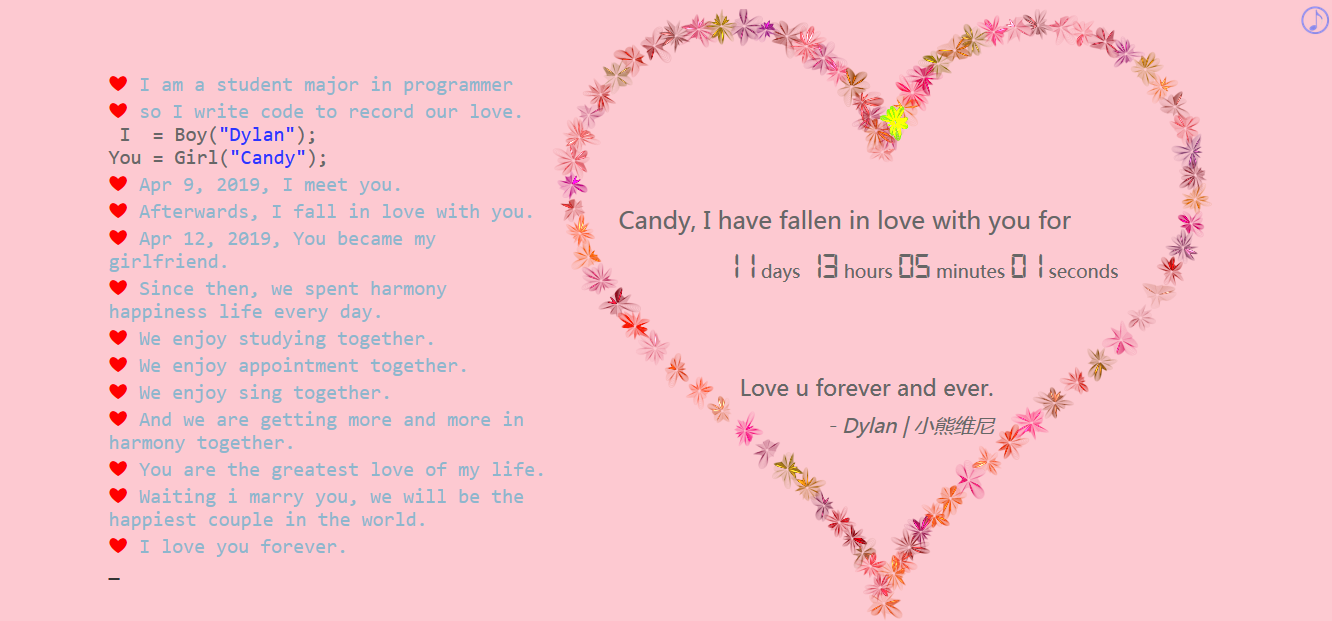
效果图: